
Simon Jenner
Wednesday 29 January 2025

Master Stripe Promotions & Coupons in Bubble.io – No Plugins Needed Learn how to integrate Stripe promotions & coupons in Bubble.io without plugins. Boost conversions, reduce costs, and unlock Stripe’s full potential with custom API calls.
Posted in:
No-Code
In August 2020, Stripe introduced new features into their Checkout, allowing merchants to utilize promotions and coupons. These features add flexibility for offering discounts and improving the customer experience:
Coupons are merchant-facing objects designed to control discounts on subscriptions or invoices.
Promotion codes are customer-facing codes built on top of coupons, which can be shared directly with customers to apply specific discounts.
By October 2020, none of the major Stripe plugins for Bubble.io supported this feature. This means if you’re relying on plugins, you’re missing out on taking advantage of these valuable tools. To fully use Stripe's promotions and coupons, you need to move away from plugins and create your own API calls for Stripe.
Why Should You Build Your Own Stripe API Calls?
Many Bubble.io users shy away from building custom API calls, assuming it’s too complicated or time-consuming. However, creating your own API calls offers significant advantages:
No More Waiting for Plugin Updates: Plugins can take months to update. Most developers don’t commit to timelines, leaving you with uncertainty and no way to use new features until they’re supported.
Immediate Access to New Features: Stripe frequently rolls out new capabilities. Building custom API calls allows you to implement these updates immediately.
Eliminating Plugin Limitations: Plugins often only support a small percentage of Stripe’s APIs and usually cover the bare minimum functionality. With custom calls, you can unlock Stripe’s full potential.
What Will You Learn in This Read?
In this guide, I’ll show you how to use Stripe's checkout with the promotions feature enabled. We’ll focus on building a custom API call to enable promotions in Stripe Checkout. Note that this tutorial assumes you already have basic knowledge of setting up Stripe API calls in Bubble.io.
Step 1: Adding Promotions to the Checkout API Call
To enable promotions, we need to add a new parameter to the API creation session call called allow_promotion_codes. This parameter determines whether promotions are enabled or disabled.
Code Example: allow_promotion_codes
Setting this parameter to true will activate promotions in your Stripe Checkout session.
How Can Enabling Promotions Improve Conversion Rates for Your Business?
Enabling promotions improves conversion rates by creating urgency, reducing price sensitivity, and offering immediate value that motivates customers to complete their purchase. Time-limited discounts or first-time buyer offers attract hesitant customers and encourage impulse buys.
Promotions also increase average order value as customers spend more to unlock discounts and foster loyalty through repeat purchase incentives. In competitive markets, promotions help your brand stand out and win over price-sensitive customers.
Step 2: Creating a Stripe Session
Before you can call Stripe Checkout, you need to create a session in Stripe. A session in Stripe acts as a temporary state that holds all the required configuration and payment details.
Use the CreateSession API call to generate a session.
Include the
allow_promotion_codesparameter set totruein the API request.Stripe will return a unique Session ID that you’ll use to pass to the Checkout.
Practical Tip:
Test your session creation in Stripe’s test environment before using it in production.
What are the common errors that can occur during session creation?
Common errors include missing required parameters, such as line_items or success_url, and incorrectly formatted API requests, like improperly structured JSON. Authentication errors can also occur if the API key is missing or invalid. Lastly, mismatched currency or product data in the session request may cause Stripe to reject it.
How can you debug API responses when creating sessions?
To debug, enable Stripe's test mode to safely test and analyze requests. Use Stripe's Dashboard logs to view detailed API request and response data. Check for error messages and HTTP status codes (e.g., 400 for bad requests). Tools like Postman or Bubble's API Connector can help you test and refine API calls step by step.
Step 3: Calling the Stripe Checkout
Once the session is created and a Session ID is returned, you need to pass this ID into Stripe Checkout. To do this in Bubble.io:
Use the Toolbox Plugin by Misha V to run custom JavaScript in Bubble.
Use the Run JavaScript tool within the plugin to execute the call to Stripe Checkout.
The custom JavaScript will initiate the Stripe Checkout process with the promotions feature enabled.
What are the security implications of running JavaScript in Bubble?
Running JavaScript introduces risks like exposing sensitive logic or data to users. Poorly written or unvalidated scripts can create vulnerabilities for XSS (Cross-Site Scripting) attacks. Always ensure sensitive data is processed server-side, not in the browser, and restrict user input to prevent injection attacks.
How can you ensure a seamless user experience when integrating Stripe Checkout?
Use Stripe's pre-built UI components, which are designed for simplicity and responsiveness across devices. Minimize redirects by embedding the checkout in a clean, user-friendly flow. Provide clear instructions and error messaging to guide users during payment. Ensure fast load times and test extensively in different environments to catch edge cases.
Step 4: Promotions in the Checkout
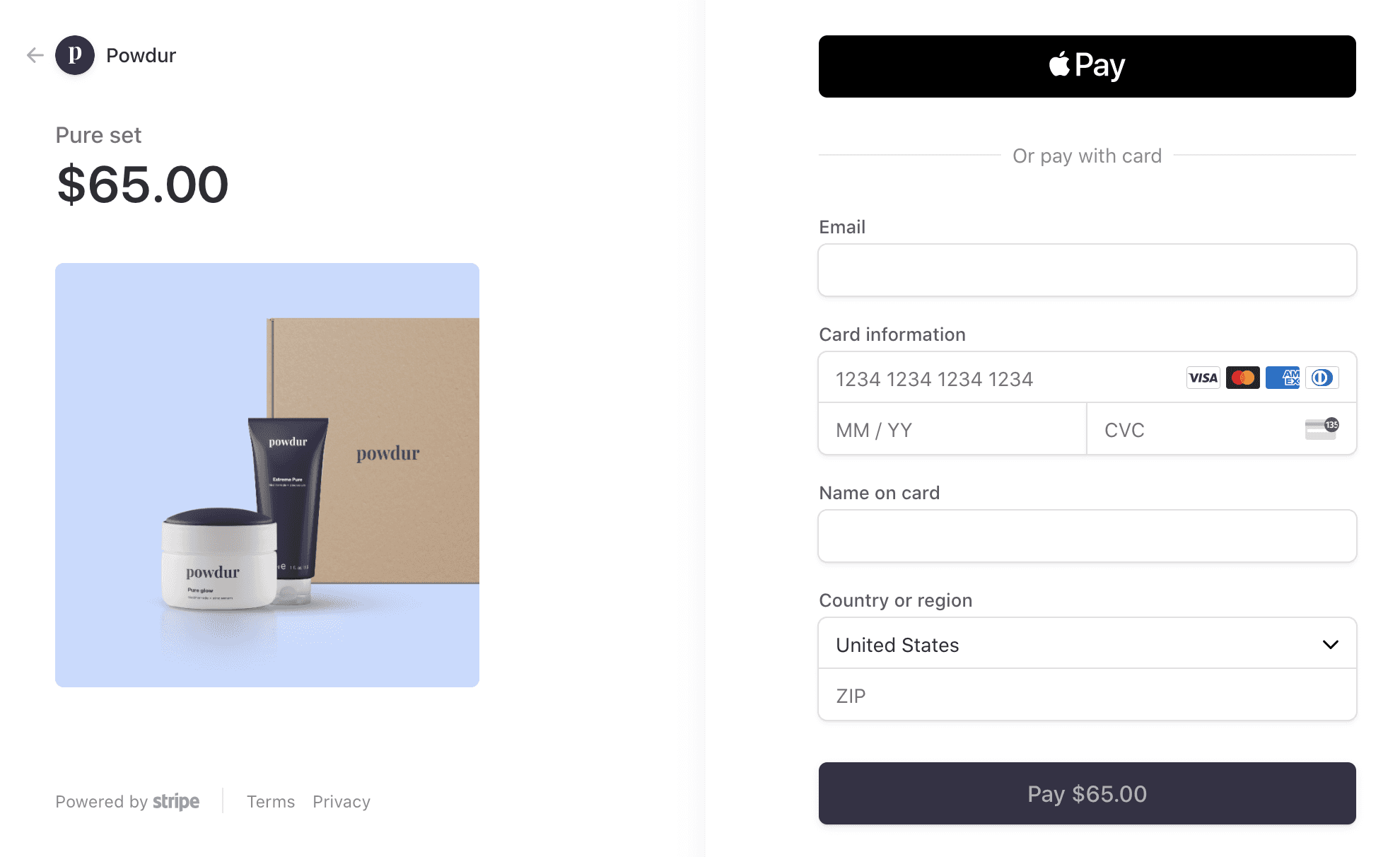
Now, let’s compare checkouts with and without promotions:
Without promotions, customers only see the full price.
With promotions enabled, customers can enter a promotion code at checkout to influence the total.
For example:
Adding the promotion code "BOOTCAMP50" applies a 50% discount to the total.
How can you encourage customers to use promotion codes effectively?
Highlight promotions in prominent areas, such as banners, emails, or landing pages. Use time-sensitive offers to create urgency and drive action. Personalize promotions based on customer behavior or preferences. Provide clear instructions on where and how to apply codes during checkout.
What are the best practices for displaying discounts in the checkout flow?
Show the discount field prominently near the total price to make it easy to find. Display the discount applied dynamically so customers can see savings instantly. Include a clear breakdown of pricing, including the discount, to build trust. Use reinforcing messages like "You saved $X!" to enhance satisfaction and encourage completion.
Step 5: Creating Promotions and Coupons
Stripe provides an API for creating and managing promotions and coupons. Alternatively, you can create them manually in the Stripe Dashboard under the Products Menu. While this guide doesn’t cover that process, here are a few key questions to consider:
How do you decide the optimal discount amount for promotions?
Should you use time-limited promotions to create urgency?
Why Use Stripe Promotions and Coupons?
Integrating promotions and coupons into your checkout process can significantly improve customer retention, boost conversions, and enhance user satisfaction. With Stripe’s robust API and Bubble’s flexibility, you have the power to:
Offer targeted discounts for specific customer segments.
Run seasonal or event-based promotions.
Track and analyze the effectiveness of your promotions.
Final Question:
Are you making the most of Stripe’s features to optimize your checkout experience?
How Million Labs Can Help You Get Started
Setting up Stripe API calls for promotions and coupons may sound overwhelming at first, but you don’t have to tackle it alone. At Million Labs, we specialize in helping businesses and startups maximize the potential of Bubble.io and integrations like Stripe.
Whether you're starting from scratch or need help optimizing your current setup, we can guide you through the entire process—from creating custom API calls to designing a seamless checkout experience.
🚀 Book a free discovery call today and let’s bring your project to life: Click here to schedule your call.
Ready to launch your startup idea with an MVP?
Download our step by step guide for non-technical founders to create a startup Minimum Viable Product (MVP)
Get the eBook

